Photoshop CS5: 3D Text mit Repoussé
Samstag, 01. Mai 2010
Seit Photoshop CS3 wird die 3D Unterstützung von Version zu Version stark ausgebaut. Voraussetzung ist immer eine OpenGL fähige Grafikkarte.
Jetzt in der Version CS5 ist “Repoussé” neu hinzugekommen. Hinter diesem Namen verbirgt ein leistungsfähiger Dialog, mit dem aus 2D Objekten wie Texte, Pfade, aktive Auswahlen oder Ebenenmasken 3D durch Extrude oder Rotieren erzeugt werden können. Dabei können abgeflachte Kanten (Bevel), Verdrehungen, Materialien, Aufblasen eingestellt werden, das Objekt kann gedreht, skaliert und durch den Raum bewegt werden.
Damit ist das erste Mal echter 3D Text ohne Zusatzmodule und Plugins direkt in Photoshop möglich. Durch Hinzufügen von weiteren Ebenen können Schatten und Reflektionen dargestellt werden.
Tutorial mit Reflektion und Schatten
Text erstellen, mit Ebenenstilen wie Textur oder Verlauf versehen
Erst mal legen wir ein neues Bild an und schreiben mit beliebiger Schrift unseren Text.
Am besten gleich mit Ebenstilen einen schönen Farbverlauf oder ein Muster auf den Text bringen.

Mit Repoussé in 3D Text umwandeln
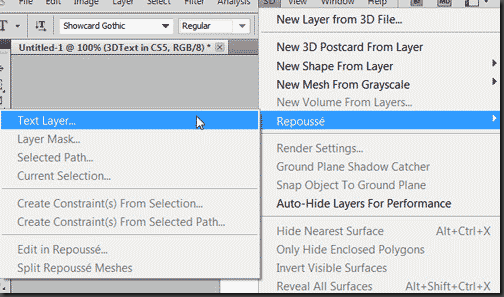
Jetzt im Menü 3D , die Funktion Repoussé , Text wählen, der große Repoussé Dialog öffnet sich.


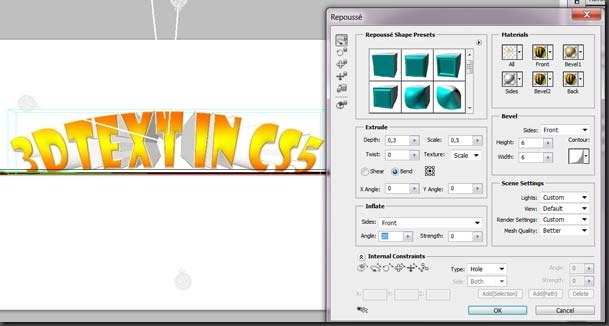
Hier kann man solange mit den Einstellungen spielen, bis der Text wunschgemäß aussieht.
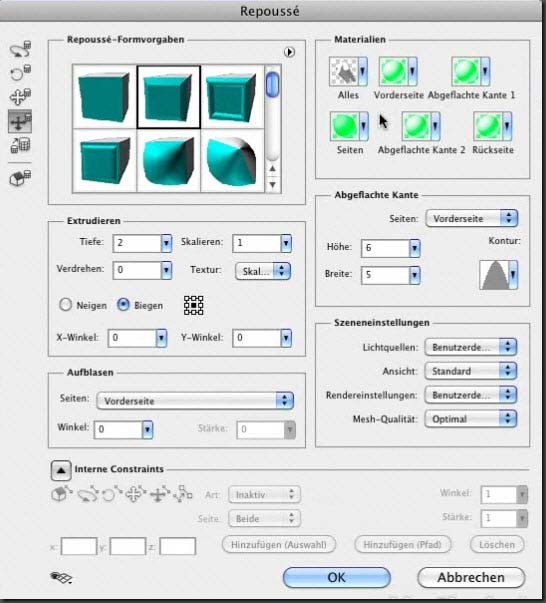
Die deutsche Version des Repoussé Dialogs wird so aussehen:

Wand und Boden erstellen
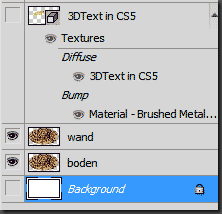
Es werden jetzt 2 zusätzliche Ebenen erstellt. Am besten geben Sie jeder einen sprechenden Namen. 
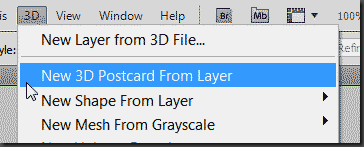
Die Ebenen beliebig mit Farbe oder Muster füllen und sie dann jeweils in eine “3D Postkarte” umwandeln.

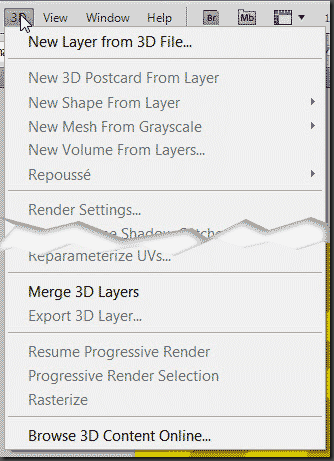
Diese beiden 3D Postkarten über “3D Ebenen auf eine Ebene reduzieren” (3D Merge) zusammenfügen
Wie auch schon in CS4 können die beiden 3D Ebenen in eine 3D Ebene zusammengefasst werden.
Dazu beide Ebenen selektieren und im Menü 3D den Menüpunkt “3D Merge” anklicken.

Was hier ganz neu in CS5 ist, ist dass auch unterschiedliche 3D Layer also Postkarte und Objekte so zusammengeführt werden können. Das machen wir uns im nächsten Schritt zunutze:
Die Boden/Wand Ebenen mit dem 3D Text zusammenführen, so das wir die drei Elemente in einer 3D Ebenen haben.
Jetzt kann zwar sein, dass man den 3D Text erst mal nicht mehr sieht, da er von den Boden und Wand Ebenen verdeckt wird, aber darum kümmern wir uns sofort:
Die Elemente anordnen, Kamera einstellen
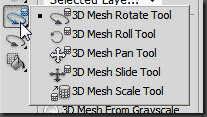
Im 3D Panel kann man die Elemente einzeln wählen und über den dritten Button von oben manipulieren. Es stehen Drehung, Skalierung und Bewegen im 3D Raum zur Verfügung.


So ordnen wir Wand und Boden im 90Grad Winkel zueinander an und bewegen den Text so, dass er im Vordergrund ist.
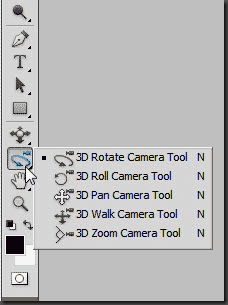
Die Kamera wird nach und nach so eingestellt, das wir einen interessanten Blickwinkel auf den Text haben. 
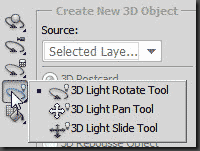
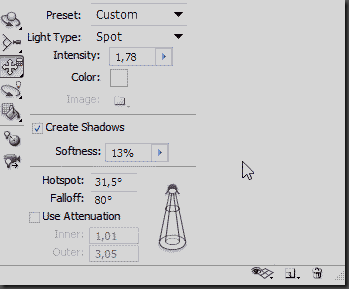
Lichtquellen hinzufügen (Spotlicht)
Jetzt fügen wir zumindest noch ein Spotlicht dazu, um der Szene ansprechend zu beleuchten. Hier muss man geduldig mit den 3D Licht Einstellungen arbeiten, bis das Licht aus der richtigen Position im passenden Winkel auf unsere Objekte leuchtet.


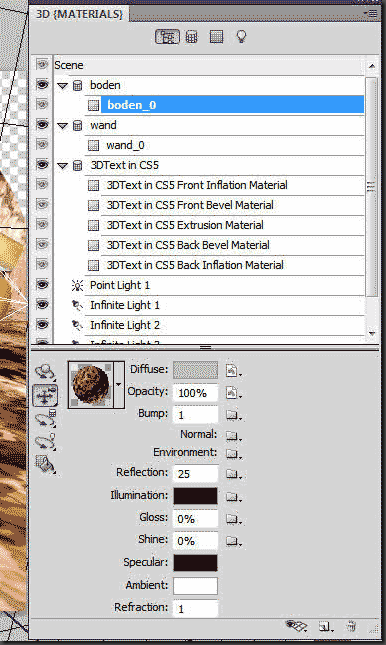
Materialeigenschaften wie Reflexion beim Boden einstellen
Um Schatten und Reflexionen zu bekommen, muss man in die Materialeinstellunegen von Wand und Boden, und den Wert für Reflexion auf einen Wert zwischen 10 und 50 einstellen.

Rendern
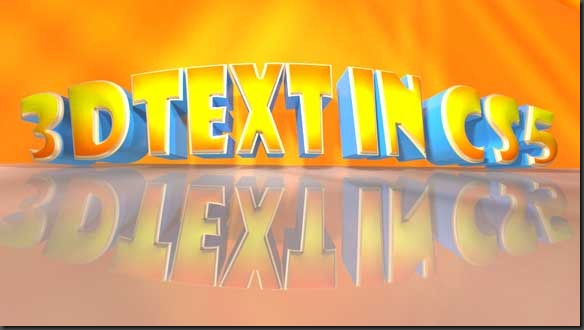
Das Bild sieht jetzt noch so etwa aus:
 Die Reflexion und die Schatten werden erst sichtbar, wenn man das Bild über den Raytracer rendern lässt. Das ist ein rechenintensiver und damit langsamer Vorgang.
Die Reflexion und die Schatten werden erst sichtbar, wenn man das Bild über den Raytracer rendern lässt. Das ist ein rechenintensiver und damit langsamer Vorgang.
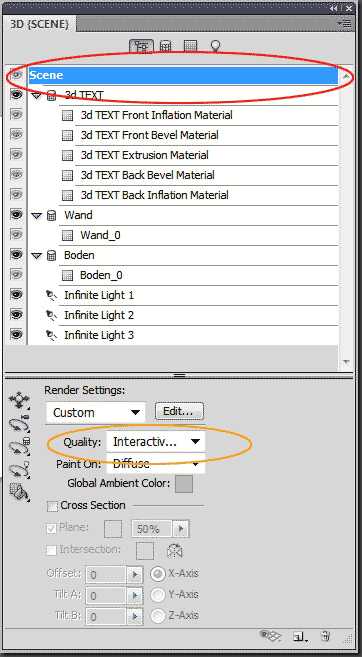
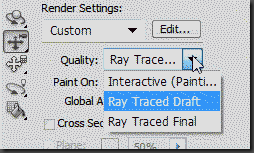
Dazu klicken Sie erst mal im 3D Panel ganz oben auf Szene (Scene) und gehen dann im unteren Bereich auf


Wählt man da jetzt die Ray Traced Option startet die Berechnung des Bildes schrittweise, man sieht dabei ein blaues Kästchen das sich über das Bild bewegt.
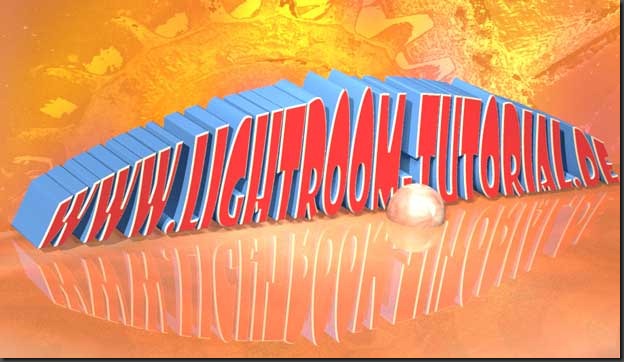
Nach dem Rendern kann man das Ergebnis speichern.

Zusammenfassung der Schritte
- Text erstellen, mit Ebenenstilen wie Textur oder Verlauf versehen
- mit Repoussé in 3D Text umwandeln
- 2 zusätzliche Ebenen erstellen, mit Farbe oder Muster füllen und in eine “3D Postkarte” umwandeln.
- Diese beiden 3D Postkarten über “3D Ebenen auf eine Ebene reduzieren” (3D Merge) zusammenfügen
- Diese mit dem 3D Text zusammenführen, so das wir die drei Elemente in einer 3D Ebenen haben
- Die Elemente anordnen, Kamera einstellen
- Lichtquellen hinzufügen (Spotlicht)
- Materialeigenschaften wie Reflexion beim Boden einstellen
- Rendern

Weiterlesen zum Thema:






Dies ist nur mit Photoshop CS5 extended machbar.
ja wer hat den schon nicht extendet ??-.-
wenn du s nicht hast sollstest du es dir cracken
ein glück hab ich das Geld dazu 😉
Schicke Anleitung. Muss den CS5 wohl installieren 😉
sehr schönes tut meine grafikkarte kann das aber mein pc hat nicht genug ram 🙂 schade
Hey ich zuerst super tut 😀 mein problem ist, das ich es nich hinbekomme die textebene vernünftig über der boden eben zu positionieren. Sie steht immer dahinter und die bodenebene ist immer vor der textebene.
Schönen Gruß
Das ist mal ein gut geschriebenes tutorial. Macht lust mit schriften noch inteniver zu experimentieren.
Dein blog ist ab heute neben DOCMA die interessanteste seite bezüglich photoshop.
so ne scheiße kack billige grafikkarte 🙁
Ich kriege das nicht hin. Zitat: „So ordnen wir Wand und Boden im 90Grad Winkel zueinander an und bewegen den Text so, dass er im Vordergrund ist.“ Wie genau ist das zu verstehen?
Einfach nur geil!